|
SCV
4.2.1
Simple Components for Visual
|
|
SCV
4.2.1
Simple Components for Visual
|
O InterfaceDesigner é uma aplicação que foi desenvolvida sobre a API SCV para agilizar a construção de interfaces gráficas usando a API SCV.
Ela deve proporcionar ao usuário a possibilidade de arranjar os componentes gráficos da API SCV de maneira visual, oferecendo recursos para adição e remoção de objetos, geração do código resultante e alinhamento automático dos componentes relacionados por diferentes esquemas de organização. Ele também pode ser usado como ferramenta para estudo das funcionalidades e sintaxe de código do SCV, ou como ferramenta para construção da base da aplicação para posterior expansão manual com demais componentes.
Para maiores detalhes sobre a implementação do SCV e do SCV Designer, consulte (Pahins, 2011) no tópico "Trabalhos publicados" na página do manual do SCV.
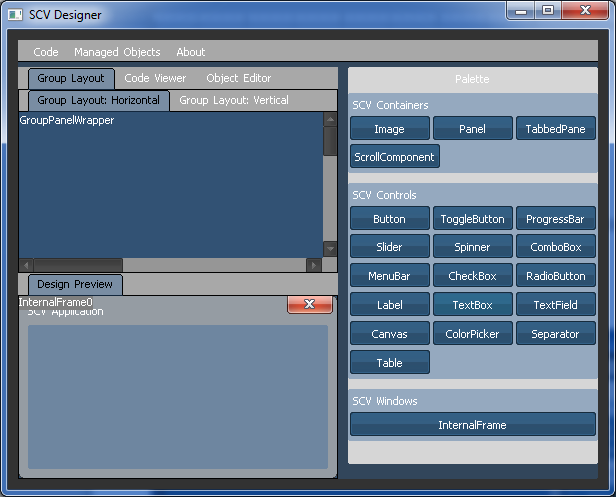
O SCV Designer apresenta uma estrutura modularizada que possibilita a construção interativa da interface do software. Ela apresenta 4 elementos básicos que podem ser visualizados na seguinte figura.

ObjectEditor: responsável pela edição de variáveis e características, as quais estarão presentes nas exportações do ambiente, de componentes da API SCV;

Para se criar uma interface gráfica no SCV Designer deve-se realizar 4 tarefas:
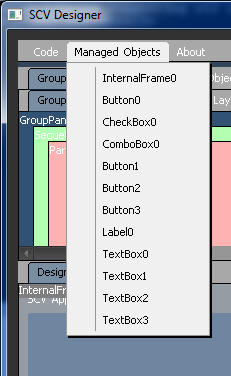
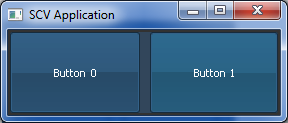
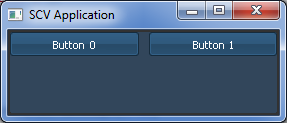
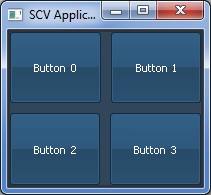
Criação dos componentes (widgets) que farão parte da interface, como Botões e Textfields. Os componentes criados podem ser visualizados de duas maneiras, como mostrado na figura;

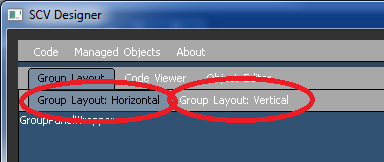
Selecionar os layouts vertical e horizontal (Group Layout);

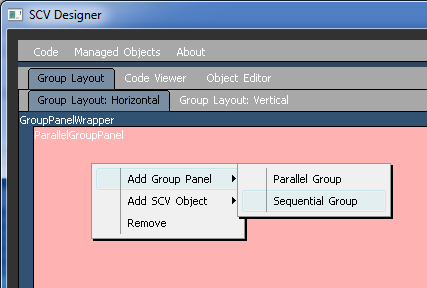
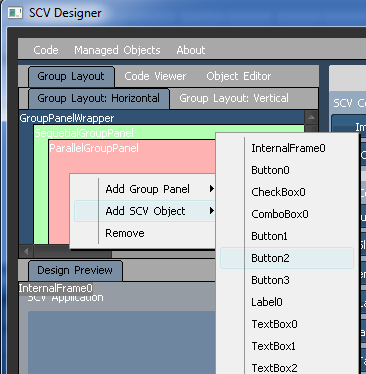
Adição de grupos Paralelos e sequenciais (ParallelGroupPanel e SequentialGroupPanel) aos Group Layouts;


O SCV permite a definição de layouts nos eixos horizontal e vertical. Cabe a usuário definir quais layouts vão ser usados. Esses dois eixos devem ser definidos se for necessário que os componentes tenham comportamentos de redimensionamento nos dois eixos.
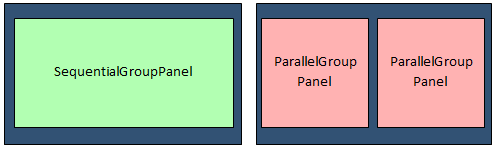
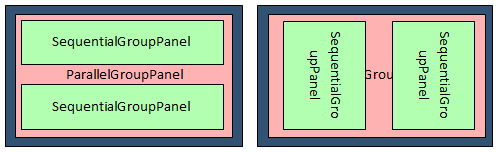
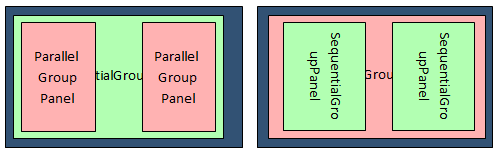
Em cada Group Layout pode-se adicionar GroupsPanels, que podem ser sequenciais ou paralelos (ParallelGroupPanel e SequentialGroupPanel). Um grupo sequencial permite que componentes sejam adicionados um ao lado do outro (no Horizontal Group Layout) ou um abaixo no outro (no Vertical Group Layout). Grupos paralelos permitem criar linhas (no Horizontal Group Layout), ou colunas (no Vertical Group Layout) que dividem a tela, para facilitar a distribuição de widgets. Pode-se fazer agrupamentos hierárquicos destes componentes.



Como a interface possui apenas dois botões, dispostos um ao lado do outro, pode-se criar apenas três GroupPanels: um sequencial no Horizontal Group Layout e dois paralelos no Vertical Group Layout.
O grupo sequencial faz com que um botão fique ao lado do outro (horizontalmente) e ocupe todo o espaço em largura da tela, e o grupo paralelo faz o redimensionamento na vertical. Caso não seja especificado o layout Vertical, os botões não apresentam o redimensionamento vertical, e ficam com a altura padrão definida.



Para o Horizontal Group Layout, deve-se inicialmente definir um grupo paralelo que vai englobar dois grupos sequenciais, de modo a formar duas fileiras sequenciais e paralelas de botões. Para o Vertical Group Layout, deve-se ter um grupo paralelo que possui dois grupos sequencias. Caso não fosse usado o Vertical Group Layout, as duas fileiras de botões horizontais ficariam sobrepostas, sendo exibido apenas a segunda fileira. Além disso, por não haver redimensionamento vertical, os botões ocupariam a altura padrão definida.



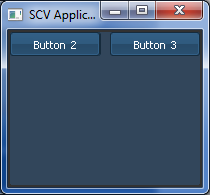
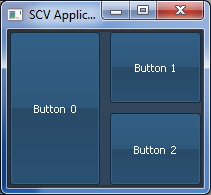
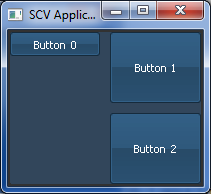
Como o botão da esquerda deve ocupar todo o lado da janela, deve-se mudar a organização dos Layouts. Para este exemplo foi criado um Grupo sequencial no Horizontal Group Layout, adicionado de dois grupos paralelos. O Layout Vertical é igual ao exemplo anterior. Para se obter o resultado da segunda figura, deve-se manter o mesmo layout, porém o "Button 0" deve ser adicionado somente ao Horizontal Group Layout. Isso faz com que ele não tenha redimensionamento no eixo Vertical.
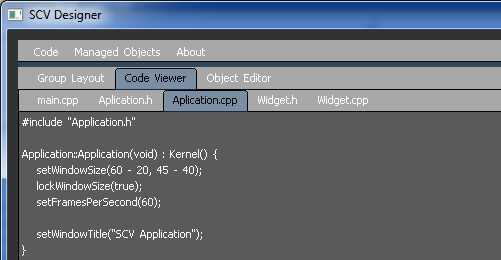
O scv designer gera código a partir da especificação dos componentes e do layout. São gerados sempre 5 arquivos em linguagem C++. Esse código pode ser visualizado na própria interface do SCV Designer ou exportado para arquivos fonte (Menu Code):